Getting The Markdown Basics

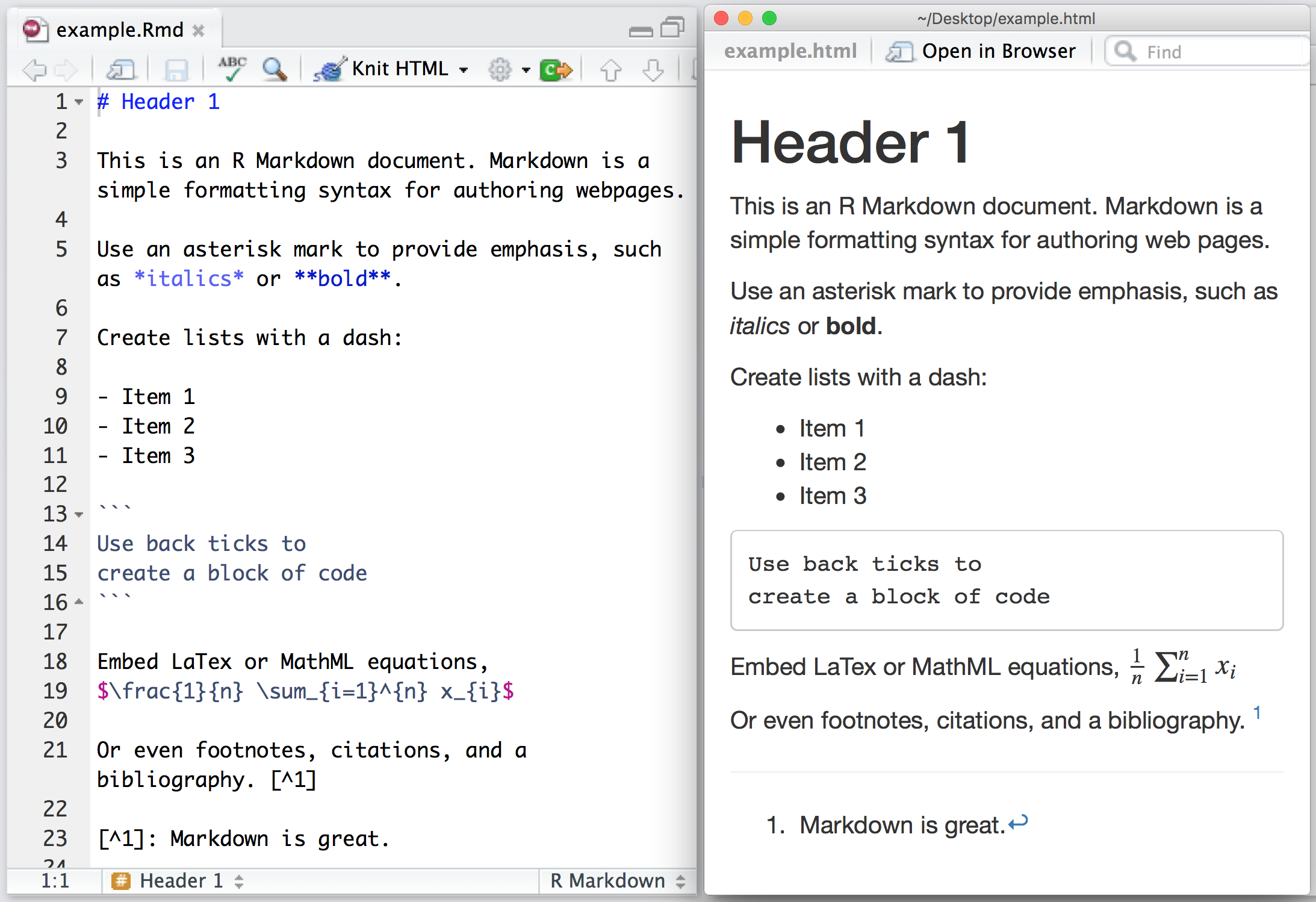
Markdown is a lightweight markup language with plain-text-formatting syntax developed by John Gruber.
Even people experienced in HTML, Pug and the like can find it weary to use intricate markup langauges for blogging, as opposed to plain text. It is important to note that classic HTML is fully supported inside of the MD files on Tapirio. Markdown is as close to the so called "rich plain text" as we can get today. The beauty of it is that it doesn't necessarily need to be "rich," unless you need to turn some chunks of text into links and insert images. Let's review some examples.
Adding an H1 Heading
# Main Heading
By adding the # (hash) symbol we control the number of the heading, i.e. ## = h2, ### = h3, etc.
Styling lists
Unordered
- First item
- Second item
- Third item
The code above results in:
- First item
- Second item
- Third item
Ordered
1. First item
2. Second item
3. Third item
Results in:
- First item
- Second item
- Third item
Adding links
Another thing to add to your muscle memory as a Markdown blogger is typing a link.
[DuckDuckGo Search](https://www.duckduckgo.com/)
This will show up as a link to our preferred alternative to Google search called DuckDuckGo.
Inserting Images
Very similar to links is the syntax for referencing images. You just need to add ! in front of the opening square bracket.


This is something to get you started. An entirely comprehensive list of Markdown syntax examples can be found here.
Native OS Editors
Our recommendation for a macOS MD editor is MacDown created by Tzu-ping Chung, it is influenced by Chen Luo’s Mou.
For Windows you can give MarkdownPad a shot.
Tags:


